
向左转|向右转 打开记事本之后,你就可以在里面进行编辑了.修改完成之后直接点击\"文件\" \"保存\" 就行了.最后打开文件,你会发现网页内容已经更改了. 实在不行,中国不是有某宝吗,我以前也是被搞的焦头烂额,只能找被人帮忙咯,唉,没办法.尽量找个技术行

用HTML+CSS对网页进行静态页面的搭建

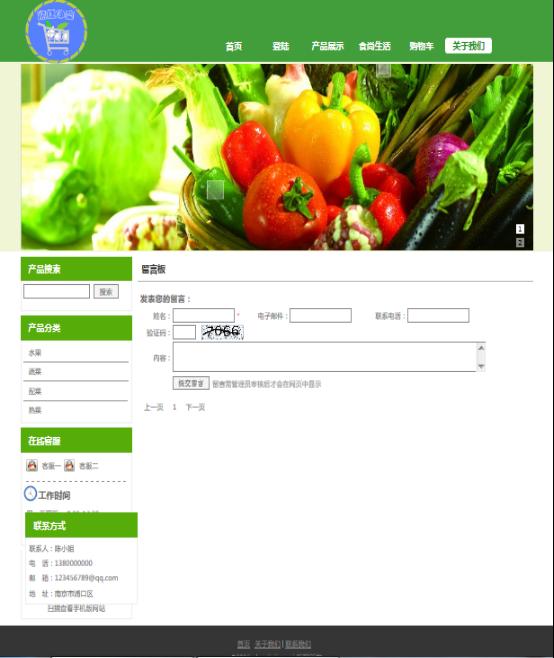
根据小鱼儿交易流程、托管担保交易付款. 【代码规范】 1、严格按照W3C标准,DIV+CSS排版布局; 2、兼容IE9/10、Firefox、Chrome等主流浏览器; a.代码结构 【案例展示】


html+css模板 WordPress html+css示例 html+css网站 js+html网页模板 个人网站模板 网站模板

6、打开html页面. 使用浏览器打开保存的html页面.效果如图: 点击链接图片,就可以调转到已经设置好的网页.如图: 8、查看已切好的图片. 已经切好的图片也会自动保存在同目录下的images文件夹里.如图: 然后在切片选择页面的U

工具/原料 一台电脑 方法/步骤 向左转|向右转 向左转|向右转 向左转|向右转 对于刚开始学习网页开发的童鞋们来说,掌握了比较简单的HTML语言基础后,会迫不及待地想着手制作自己的第一个网页,然而DW等软件的安装却不尽人意.今天小

推荐素材分类: 网页模板- 免费静态网页模板html下载地址列表相关推荐素材最新素材



Default Web Site网站用的是.net2.0的版本下面所属的虚拟目录用的也都是2.0的,除了Cloud Cloud目录用的是4.0的框架,现在问题就是Cloud项目中的aspx网页无法显示提示404错误(因为我的项目是.net4.0的框架所




游客,如果您要查看本帖隐藏内容请 页面齐全 功能齐全 js+css+html (img,字体均有) 前端html纯静态页面!无后台! 可用dreamweaver,sublime ,Webstorm等工具直接修改 好消息!!我们免费提供更新,

3、首页选择\"切片工具\",如果没有就右击工具那边的右下角箭头,选择切片工具; 4、选好工具就可以开始切图,切图就是把一张大的图片切成小的图片,记住一定要保证小图拼起来和原图一样,这就要求切图的时候线最好对其,不然会看的错位;先把图片切割成几条长条图;
以上是在线聊天静态网页模板html Demo__html的全部内容,在云栖社区的博客、问答、云栖号、人物、课程等栏目也有在线聊天静态网页模板html Demo__html的相关内容,欢迎继续使用右上角搜索按钮进行搜索html , 模板 , html模板 ,

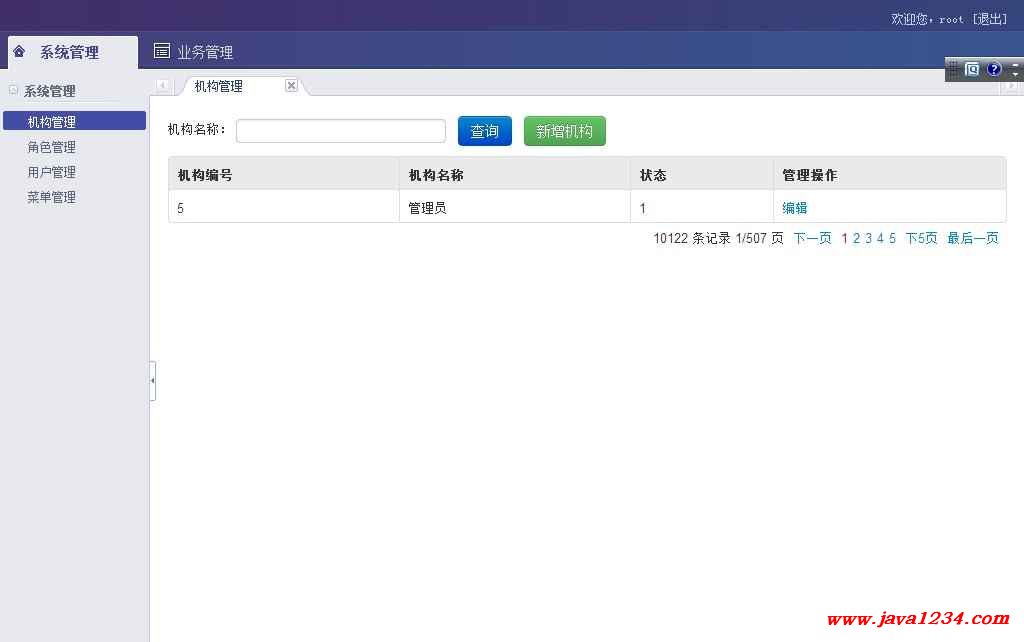
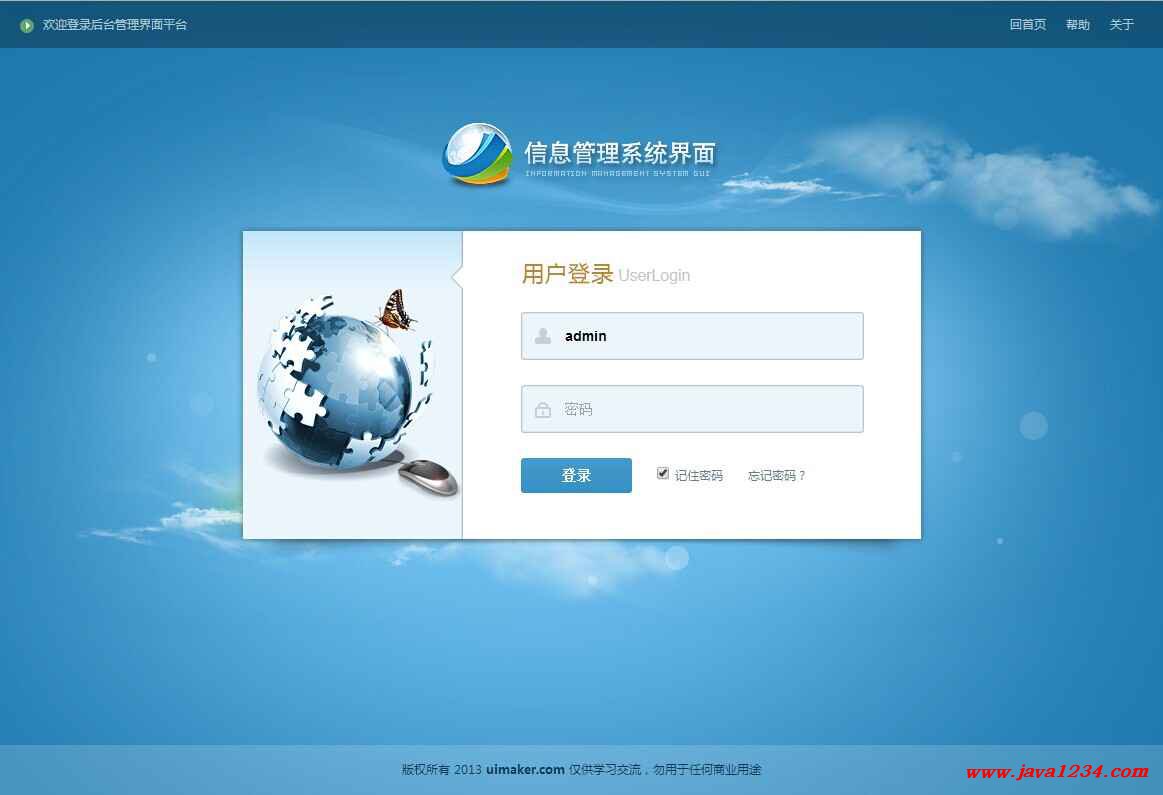
(责 : ) 提醒:假如百度云分享链接失效,请联系站长,我会补上的. 后台管理系统html静态网页模版 下载 相关截图:


制作工具:Dreamweaver、frontpage、Flash、fireworks、photoshop、记事本 网页布局:table 包含元素:文字、图片、html、css、表单、js图片切换、鼠标经过效果、psd(1个首页)等
网友:孙耿亚:踢了一脚毒峰弟子,毒峰弟子手上那块碎裂的灵牌的玉白碎片散落一地,“麻烦东西。
网友:邓哈杜:越靠近根部的总部,各种陷阱便越密集,如非有旗木卡卡西和宇智波鼬这两个拥有写轮眼的忍者存在,他们还真不一定可以完好的进入根部总部了。
网友:陆实救:“尊敬的李委员长,我很明白你的好意,只是奥尼尔他所带领的特殊者确实属于我这趟出行华夏的随身安保人员。
网友:胡倪:可好歹这虚界分身也有半神门槛的实力,竟然连影响速度都做不到!”东伯雪鹰也来不及逃了,干脆散去了那些幻影,当即手持星石火云枪转身抵挡身后已经抵达的巫神剑。
网友:赵嫁蒙: “闭上眼,继续感受!”陶歆遏制不住自己的怒气——他怎么忘了,这丫头在修仙天资上就是一块榆木疙瘩?!
网友:朱纵挡:更何况还要他们抵住寄生螨的寄生本能直面它们了!
网友:郑钢:意识都有些混乱了,不过这也足够了。