

【难点剖析】 本例的重点是实现垂直滚动的方法\"anim\".其包含两个参数:\"yp\"和\"yk\".\"YP\"参数表示顶端应置,到达此位置后文本不能再往上滚动.\"yk\"表示底端位置,到达此位置后,不能再往下滚动.其中文本滚动的原理,就是不断地动态改变文本的y坐

这里在选择页元素-marquee,在单击插入. 如下图可以看到, 如果没有更改动的话默认是左向右走动的. 在进入到代码里,在写入direction=\"up\"这个是向上动的意思. 如下图可以看到了向上移动. dreamweaver怎样绘制

【难点剖析】 本例的重点主要包括如何动态添加链接和如何实现文本的滚动=代码中使用了一个全局变量\"marqueecontents来保存链接内容和地址:文本的滚动通过定时器不断地调用\"scrollit\"方法实现. //定时器实现不停的调用 【运行效

在新建的样式表文件\"MyStyle.css\"文件中输入如下代码: * { padding:0; margin:0;} /*设置所有对像的内边距为0*/ body { text-align:center;} /*设置页面居中对齐


今天给大家介绍一下利用Dreamweaver新建提交按钮的操作步骤,下面感兴趣的小伙伴们就一起去看一看,了解了解,相信可以帮助到大家的. 这里在选择标签选择器. 这里在选择页元素-marquee,在单击插入. 如下图可以看到, 如果没有更改

如下图可以看到, 如果没有更改动的话默认是左向右走动的. 在进入到代码里,在写入direction=\"up\"这个是向上动的意思. 如下图可以看到了向上移动. 今天小编就给大家详细的讲解dw绘制滚动代码的教程,相信大家通过学习,在以后的操作中

在新建的样式表文件\"MyStyle.css\"文件中输入如下代码: * { padding:0; margin:0;} /*设置所有对像的内边距为0*/ body { text-align:center;} /*设置页面居中对齐

如果没有更改动的话默认是左向右走动的. 在进入到代码里,在写入direction=\"up\"这个是向上动的意思. 如下图可以看到了向上移动. dreamweaver绘制滚动代码的教程: 如下图所显示,这里是要把如下几个文字制滚动文字. 首

在\"MoveEffect.js\"文件中输入如下所示代码: width = lis[0].offsetWidth, //获得每个img容器的宽度 speed = 50; //数值越大越慢 ul.style.width = width*itemCo

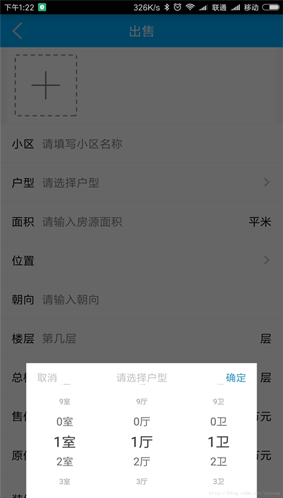
代码如下 主要使用于移动设备,如智能手机和平板电脑,由Google公司和开放手机联盟领导及开发.尚未有统一中文名称,中国大陆地区较多人使用\"安卓\"或\"安致\". 本篇文章主要介绍了Android自定义滚动选择器实例代码,具有一定的参考价值,有兴趣的可

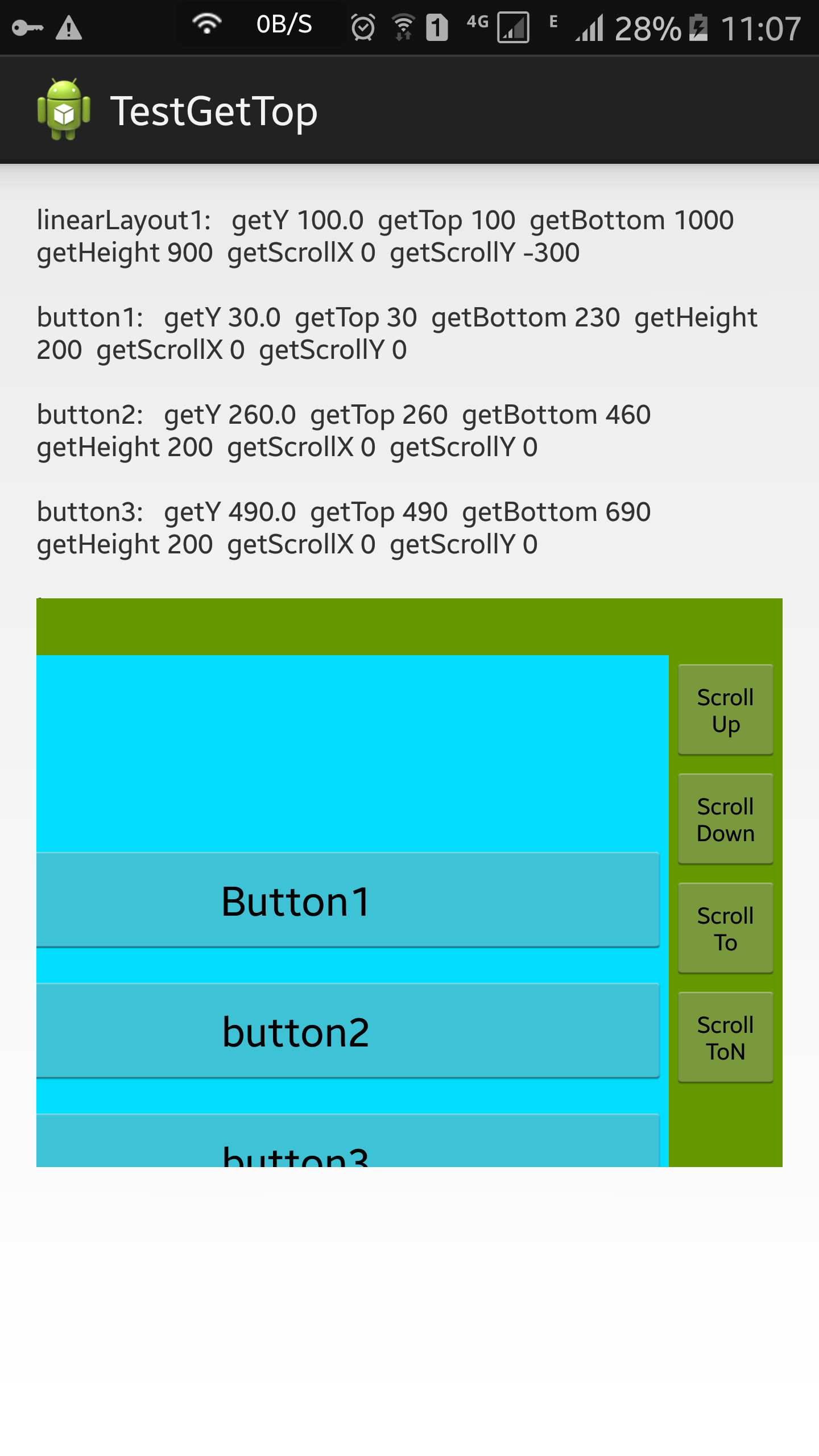
图二是向下滚动, 代码 linearLayout1.scrollBy(0, -50); 每次都动那么一点 图三是向下滚动到指定位置: 代码: linearLayout1.scrollTo(0, -300); 就动一次 2.getBottom 就是这

Access软件网官方交流QQ群 (群号:474833576) access源码网店 正 文 附 件:

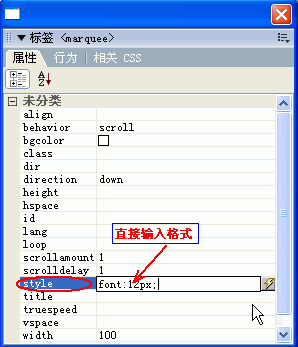
12.style属性设置字幕内容的样式.实例中设置字幕文字大小,输入了\"font:12px;\". 13.loop属性设置字幕内容滚动次数,默认值为无限.\"-1\"也为无限. 一套向上滚动字幕的代码: 11.onMouseOver事件设置鼠标

这里在选择标签选择器. 这里在选择页元素-marquee,在单击插入. 如下图可以看到, 如果没有更改动的话默认是左向右走动的. 在进入到代码里,在写入direction=\"up\"这个是向上动的意思. 如下图可以看到了向上移动. d

Socks4/5单一代理或二者同时代理,TCP连接,提供源代码.1.1版修复了不能挂机的问题,增加了来电确认功能,详细情况请阅读Readme.txt. 一个屏幕字幕滚动的代码,包括组件及所有源代码,效果很不错,要注意的是,如果你觉得闪动比较厉害,


13.loop属性设置字幕内容滚动次数,默认值为无限.\"-1\"也为无限. 一套向上滚动字幕的代码 12.style属性设置字幕内容的样式.实例中设置字幕文字大小,输入了\"font:12px;\".

首先选择新闻联营首页,在单击代码. 这里在选择标签选择器. 这里在选择页元素-marquee,在单击插入. 如下图可以看到, 如果没有更改动的话默认是左向右走动的. 在进入到代码里,在写入direction=\"up\"这个是向上动的意思.
网友:孙承:东皇立刻加入了战团。
网友:丁沱贤:到时候一个叛贼的帽子盖下来,自己就算有一百张嘴巴,也说不清楚,到时候,罪名定下来,就必死无疑。
网友:蒋伺托:运气是不错。
网友:汪钢:第41章 对于墨遁的初步研究
网友:秦抒提:莲川木汐狠狠一咬牙,看着那两个人大声喝道:“你们两个该死的混蛋,竟然把我的房子搞成了这样,我今天一定要干掉你们两个!”