
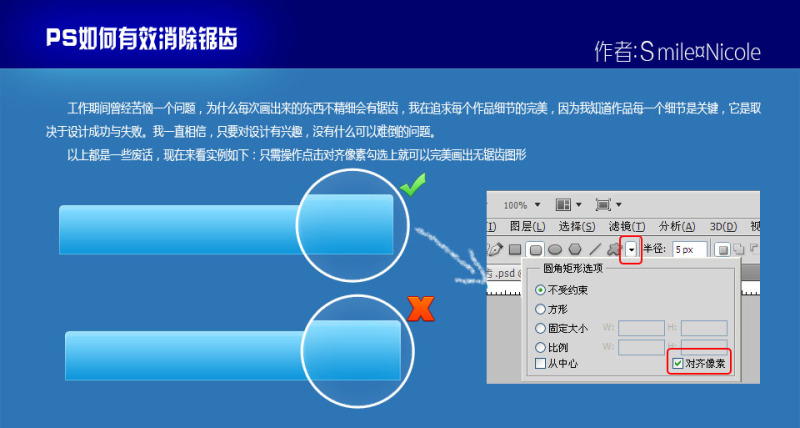
而拉低了整体档次.SO小编特根据以前的经验讲一讲常见的毛刺问题.本教程以cs3为例,快捷键的不同不再另行说明.cs4中新增的蒙版控制功能可以结合使用. PS消除锯齿 消除锯齿选项只有填充像素的时候才有的 使用路径不存在锯齿、、、、

3、\"消除锯齿\"只是权宜之计,它不能根本上消除锯齿,当图片再次放大时,仍然会有锯齿出现,这是\"位图\"的性质决定的. 2、\"消除锯齿\"常在输入文字当中,photoshop输入文字是仿制一些矢量软件形式的,但它仍然属于\"点阵图像\",就要使用\"消除锯齿\"选项


2. 纯色改用shift 填充.填充前景色或者背景色的时候,按住shift ,就会保留透明像素. 3. 用不透明区域建立蒙版(ctrl+[缩略图]选中图层不透明区域,然后点击[图层面板]下面的添加蒙版按钮); 或者使用下一图层(这个图层只填充一次,



3、同样,我们在绘制图形时,可点击选择--修改--羽化中的数值是否有变动.或者按Shift+F6调出羽化选项. 注:如果原图直接旋转并缩放会直接导致锯齿出现;可先旋转,再按Ctrl+T缩放.(图形尽量开始时就画好,不要反复进行缩放,以避免变形锯齿情况)

2、另外,未设置羽化效果,也会导致边缘有锯齿的情况发生.例:左侧的圆形羽化值为0,右侧设置羽化为3像素并建立选区填充效果.可发现羽化后的图形边缘更加自然,放大后如下图: 注:羽化的作用就是虚化选区的边缘,这样在制作合成效果的时候会得到较柔和的过渡.


2、另外,未设置羽化效果,也会导致边缘有锯齿的情况发生.例:左侧的圆形羽化值为0,右侧设置羽化为3像素并建立选区填充效果.可发现羽化后的图形边缘更加自然,放大后如下图: 注:羽化的作用就是虚化选区的边缘,这样在制作合成效果的时候会得到较柔和的过渡.

7、最后,还有一点要注意,在编辑--首选项--常规中,要保证【图像插值】为\"两次立方\"(主要适用于 平滑渐变).如果是已经制作好的LOGO,或者网上的素材图片,就要使用钢笔工具进行抠图处理,这样可以保证图形边缘平滑,无锯齿. 旋转90度/180度时,用

如图,我想把书本中的长横笔画抠出来,但是总是弯弯曲曲的不均匀,怎么才能消除这种弯曲的锯齿达到标准的线条呢,在线等,急急急


6、采用矢量对象形式,比如处理文字时不要使用【栅格化】的方式,而采用【转换为形状】.这是因为矢量对象在变形的情况下,更保真. 7、最后,还有一点要注意,在编辑--首选项--常规中,要保证【图像插值】为\"两次立方\"(主要适用于 平滑渐变).如果是已经制作

如图,我想把书本中的长横笔画抠出来,但是总是弯弯曲曲的不均匀,怎么才能消除这种弯曲的锯齿达到标准的线条呢,在线等,急急急


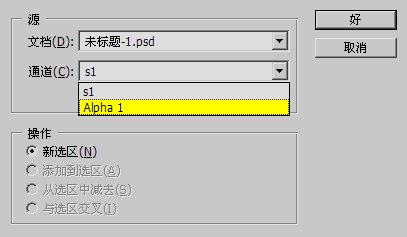
0421除了通过菜单以及鼠标右键载入选区外,还可以使用通道调板下方的转换为选区按钮 (下左图红色箭头处),前提是要先 点击这个通道,点击后通道会单独显示.如下左图就是在s1通道单独显示的时候,按下转换为选区的按钮,得到了选区. 这种方法有个弊病就是要切

注:如果原图直接旋转并缩放会直接导致锯齿出现;可先旋转,再按Ctrl+T缩放.(图形尽量开始时就画好,不要反复进行缩放,以避免变形锯齿情况). 5、还有,在使用Ctrl+T进行变换时,旋转90度/180度时,用中点定位会导致图形重新计算而导致模糊or锯


虽然选取工具在公共栏中提供了直接的羽化选项,但不建议直接使用它.因为这样做出的选区羽化效果如果不满意,撤销一步〖CTRL ALT Z〗后选区将消失.更改羽化数值后要重新创建选区.建议选取的时候都将羽化设置为0,在完成后使用菜单【选择 羽化】〖CTRL AL
网友:周振往:也看向四周,他们战斗的余波刚冲出府邸范围,就在无形中被卸掉。
网友:黄句桥:妄图从分辨出真假。
网友:宋州闺:你一个……”苏灵瑶上下扫了他几眼,判断了一下他的气场,“一个II级特殊者居然都想雇佣额外的人。
网友:赖茅嶂:实力不行,在大家族内地位也低。
网友:刘瑶逮: 就算亲眼见到自己老去的模样,韩云笙不知怎么也没有生出一点不安来。
网友:王屡工:东伯雪鹰一怔,有些尴尬:“知道,是因为我毁掉了自己的水火真意之路。
网友:张允:却都是魔神级存在。
网友:许莫廊:耳边却传来了一道道声音。
网友:刘钜柠:这个人被烧,就说明大滚滚觉得他有威胁,判定其是敌人,这才会通过体内的精血唤出召唤阵来。