

淘宝主图的放大镜功能,要求图片尺寸大于700 X 700,要是选择的尺寸小的话,就不能使用放大镜功能了.这样别人就不能更把我们的主图看的更清楚. 4、图片处理好以后,点击右上角\"保存与分享\"将图片保存,再将图片上传到图片空间,就可以在我们自己的店铺使用

淘宝主图的放大镜功能,要求图片尺寸大于700 X 700,要是选择的尺寸小的话,就不能使用放大镜功能了.这样别人就不能更把我们的主图看的更清楚. 4、图片处理好以后,点击右上角\"保存与分享\"将图片保存,再将图片上传到图片空间,就可以在我们自己的店铺使用
保存之后,回到淘宝卖家中心发布宝贝的后台,点击上传图片,我们可以看到图片这里的像素有显示出来,这个时候上传自己需要的图片就可以了. 所以这里才会说 700*700 以上图片上传后宝贝详情页自动提供放大镜功能.所以这里我们要注意一下. 之后打开电脑上

保存之后,回到淘宝卖家中心发布宝贝的后台,点击上传图片,我们可以看到图片这里的像素有显示出来,这个时候上传自己需要的图片就可以了. 所以这里才会说 700*700 以上图片上传后宝贝详情页自动提供放大镜功能.所以这里我们要注意一下. 之后打开电脑上





5、为了提高图片的饱和度和亮度,按键 ctrl+ U,跳出调整饱和度界面.可以根据图片的特点,在色相饱和度和明度作设置,让图片在接近实物同时,又比较鲜亮一些. 6、打开另外一张准备好的水印图. 水印图 可以自己制作,也可以到装修宅下载 二、


更多装修国际站店铺教程访问地址 不懂加qq188005123 14人阅读



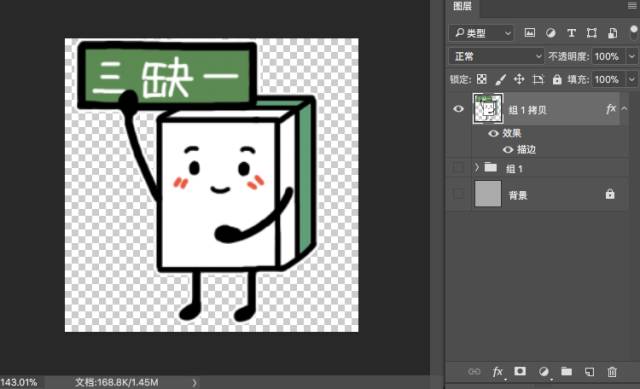
检查 第五步:描边后得到如下效果,将背景图层隐藏.表情缩略图是120x120px的png格式,无需白色描边,只需将效果关闭导出时修改尺寸即可.


绚丽光影光效流线背景素材是由主图/直通车背景设计师bjugcqg5上传. 浏览本次作品的您可能还对 绚丽 光影 光效 流线背景

2、再发布产品是我们还可以看到可以发布单图和多图产品,不过多图产品数量有限.但是好好利用,也是可以带来很多的曝光的.我个人建议可以在多图产品里放一些产品各个角度或者细节处的图片,更有利于客户直观方便的理解. 1、一般产品主图尺寸建议在500KB以内,8
网友:孙谆癖: 看着站在不远处,满身尘土和伤痕的漩涡鸣人,宇智波佐助的脸上流露出了一丝淡淡的笑容,点头说道:“没有关系,你来的正好,这个家伙可不是什么好对付的敌人,恐怕要比之前我们遇到的雾隐村上忍还要强大了。
网友:苏唱:这女子还隐隐带着魅惑。
网友:徐熨:而另一条腿上的伤则是剑伤——是云笙用着我的身体的时候留下的吧?”林拾音分析道。
网友:薛亥:咱们……”
网友:徐冕偏:
网友:张渭:店铺收购价都会压的很低!因为秘宝,对需要的强者而言很渴望。